Проверка клиентской формы с помощью HTML5
При создании веб-приложений важно серьезно относиться к безопасности, особенно когда это связано со сбором данных от пользователей.
Общим принципом безопасности является не доверять никому, поэтому никогда не доверяйте пользователю вводить правильные или действительные значения формы. Например, в поле формы электронной почты вместо ввода действительного адреса электронной почты пользователь может ввести неверный адрес или вредоносные данные, явно игнорирующие намерение запроса.
Когда дело доходит до проверки значений формы, это можно сделать на стороне клиента (веб-браузер) и на стороне сервера (используя предпочитаемый язык на стороне сервера).
В прошлом проверка на стороне клиента могла быть достигнута только с использованием JavaScript или библиотек из фреймворков (подумайте плагин проверки jQuery ). Но это меняется или, скорее, изменилось, потому что проверка теперь может выполняться с использованием HTML5 без необходимости написания сложного кода проверки JavaScript.
HTML5 включает в себя довольно надежный механизм проверки формы, основанный на следующих атрибутах <input />: type, pattern и require. Благодаря этим новым атрибутам в HTML5 вы можете делегировать некоторые функции проверки данных браузеру.
Давайте рассмотрим эти новые атрибуты формы, чтобы увидеть, как они могут помочь в проверке формы.
Атрибут типа
Этот атрибут формы указывает, какой тип элемента управления вводом отображать, например популярный <input type = "text" /> для обработки простых текстовых данных.
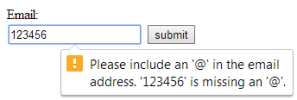
Некоторые элементы управления формой наследуют системы валидации без необходимости написания кода. Например, <input type = "email" /> проверяет поле, чтобы убедиться, что введенные данные действительно являются действительным адресом электронной почты. Если поле содержит недопустимое значение, форму нельзя отправить на обработку, пока она не будет исправлена.

Попробуйте демо ниже, введя неверный адрес электронной почты:
Увидеть перо Пример проверки электронной почты по SitePoint ( @SitePoint ) на CodePen ,
Также есть <input type = "number" />, <input type = "url" /> и <input type = "tel" /> для проверки номеров, URL-адресов и телефонных номеров соответственно.
Примечание: форматирование телефонных номеров варьируется от страны к стране из-за несоответствия длин и форматов. В результате в спецификации не определяется алгоритм их проверки, поэтому он не поддерживается веб-браузерами на момент написания.
Напоминаем, что для тел может быть предоставлена проверка с использованием атрибута pattern, который принимает строку регулярного выражения и который мы рассмотрим далее.
Атрибут шаблона
Атрибут pattern, вероятно, порадует многих разработчиков, особенно тех, кто работает над интерфейсом. Этот атрибут указывает формат (в форме регулярного выражения JavaScript), с которым проверяется значение поля.
Регулярные выражения - это язык, используемый для анализа и манипулирования текстом. Они часто используются для выполнения сложных операций поиска и замены, а также для обеспечения правильности формирования текстовых данных.
Сегодня регулярные выражения включены в большинство языков программирования, а также во многие языки сценариев, редакторы, приложения, базы данных и инструменты командной строки.
Регулярные выражения (RegEX) предоставляют мощные, лаконичные и гибкие средства для сопоставления строк текста, таких как конкретные символы, слова или шаблоны символов.
Передав строку RegEX в качестве значения атрибута pattern, вы можете указать, какое значение является приемлемым для поля формы, а также сообщить пользователю об ошибках.
Давайте рассмотрим несколько примеров использования регулярных выражений для проверки данных поля формы.
Телефонные номера:
Как уже упоминалось, тип телефонного ввода не полностью поддерживается веб-браузерами из-за несовместимого формата телефонных номеров в разных странах.
Например, в моей стране, Нигерии, телефонный формат - хххх-ххх-хххх, что-то вроде 0803-555-8205 .
RegEX ^ \ d {4} - \ d {3} - \ d {4} $ соответствует формату, поэтому элемент ввода будет выглядеть следующим образом:
<label for = "phonenum"> Номер телефона: </ label> <input type = "tel" pattern = "^ \ d {4} - \ d {3} - \ d {4} $">
Увидеть перо Пример проверки номера телефона по SitePoint ( @SitePoint ) на CodePen ,
Буквенно-цифровые значения
Следующее соответствует буквенно-цифровому символу (комбинации букв и цифр).
<input type = "text" pattern = "[a-zA-Z0-9] +">
Увидеть перо Пример проверки буквенно-цифровых символов по SitePoint ( @SitePoint ) на CodePen ,
Имя пользователя в Твиттере
Это регулярное выражение совпадает с именем пользователя Twitter с ведущим символом @ . Например, @ tech4sky:
<input type = "text" pattern = "^ @ [A-Za-z0-9 _] {1,15} $">
Увидеть перо Пример проверки имени пользователя Twitter по SitePoint ( @SitePoint ) на CodePen ,
Шестнадцатеричный цветовой код
Этот соответствует шестнадцатеричному цвету. Например # 3b5998 или # 000 .
<input type = "text" pattern = "^ # + ([a-fA-F0-9] {6} | [a-fA-F0-9] {3}) $">
Увидеть перо Пример проверки кода шестнадцатеричного цвета по SitePoint ( @SitePoint ) на CodePen ,
Давать подсказки
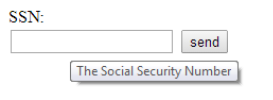
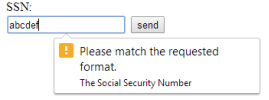
Чтобы предоставить пользователю описание шаблона или сообщение об ошибке в поле, если введено неверное значение, вы можете использовать атрибут title, например:
<input type = "text" name = "ssn" pattern = "^ \ d {3} - \ d {2} - \ d {4} $" title = "Номер социального страхования" />


Увидеть перо hbuxg по SitePoint ( @SitePoint ) на CodePen ,
Если вы новичок в регулярных выражениях, вы можете проверить этот документ на WebPlatform.org чтобы дать вам преимущество. Однако в большинстве случаев вы сможете использовать Google для поиска нужного вам регулярного выражения или даже использовать инструмент, чтобы помочь вам ,
Требуемый атрибут
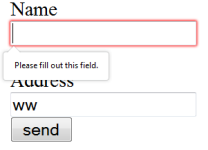
Это логический атрибут, используемый для указания того, что значение данного поля ввода требуется для отправки формы. Добавляя этот атрибут в поле формы, браузер требует, чтобы пользователь ввел данные в это поле перед отправкой формы.
Это заменяет базовую проверку формы, в настоящее время реализованную на JavaScript, что делает ее немного более удобной и экономит нам время на разработку.
Пример: <input type = "text" name = "my_name" required /> или <input type = "text" name = "my_name" required = "required" /> для совместимости с XHTML.

Во всех демонстрациях, встроенных выше, используется обязательный атрибут, поэтому вы можете проверить их, пытаясь отправить любую из форм, не вводя ничего в поле.
Резюме
Браузерная поддержка функций проверки формы довольно сильный , и вы можете легко заполнить их, где это необходимо.
Стоит отметить, что полагаться только на браузер (на стороне клиента) для проверки может быть опасно, потому что это может быть обойдено злоумышленником или компьютерными ботами.
Не все браузеры поддерживают HTML5, и не все входные данные, отправленные в ваш скрипт, будут поступать из формы. Это означает, что проверка на стороне сервера также должна выполняться перед отправкой данных формы на сервер для обработки.
Похожие
Проверка работоспособности DOM с помощью Google Chrome и CSS HTML ValidatorНа этой странице описан простой способ проверки действующей DOM с помощью CSS HTML Validator и веб-браузера Google Chrome . CSS HTML Validator - это настольное приложение для Windows, которое обеспечивает проверку HTML, CSS, SEO, правописания, доступности, мобильности (Android / iOS), JavaScript и ссылок одним щелчком 15 самых популярных онлайн-инструментов HTML Validator в 2019 году
Список и сравнение лучших онлайн инструментов проверки HTML: HTML расшифровывается как Hyper Text Markup Language . HTML Validator может быть определен как процесс проверки веб-элементов HTML на наличие любых синтаксических или форматных ошибок. Почему валидаторы вошли в картину? Когда разработчик создает идеальную веб-страницу, он ожидает, что результаты также будут идеальными. Но, к сожалению, Проверка файлов веб-контента
WebStorm выполняет два разных период действия проверки: Полная проверка включает проверку структуры в дополнение к проверке правильности формы. Полная проверка доступна для файлов, связанных с Схема XSD (определение схемы XML) или содержать Определение типа данных (DTD) , WebStorm проверяет, соответствует Мастер PHP | Maven и PHP
... шаблона, называемого архетипом. Вы можете запустить плагин Maven Archetype с помощью команды mvn archetype: generate для создания нового проекта из архетипа в папке, соответствующей его идентификатору артефакта. Maven начнет загрузку всех зависимостей, необходимых для вашего компьютера. В какой-то момент Maven попросит вас определить значение для groupId, artifactId, version и package, как вы 6 основных дополнений Firefox для дизайнеров
... давать закладки и публиковать понравившиеся цветовые палитры. FireShot Хотя ваша ОС, несомненно, имеет встроенную функцию захвата экрана, это не означает, что захват экрана по умолчанию обладает всеми необходимыми вам возможностями. Например, может ли снимок экрана по умолчанию для вашей ОС захватывать части веб-страницы, которые находятся за пределами окна браузера? В большинстве случаев ответ на этот вопрос будет отрицательным. К счастью, Тест скорости интернета на LTE прост
Проведение теста скорости интернета на LTE - это отличный способ убедиться, что вы получаете все преимущества пропускной способности беспроводной связи 4G. Это помогает проверить, что ваши скорости загрузки на самом деле выше, чем у услуг 3G, и в некоторых случаях ваше соединение 4G LTE может быть быстрее, чем кабельная и DSL-сеть. Если в настоящее время у вас есть как проводная, так и беспроводная учетная запись, эта информация может помочь вам получить более выгодную сделку от своего кабельного Как скачать видео с YouTube на iPhone или iPad
YouTube считается неотъемлемой частью жизни людей. Со многими интересными видео на сайте YouTube каждый день получает миллионы кликов. Вам может быть интересно, как загружать видео с YouTube прямо на iPhone или iPad, чтобы смотреть их в автономном режиме. К сожалению, YouTube был разработан, чтобы позволить пользователям смотреть и просматривать видео только на своем сайте или в приложении. Пользователям не предоставляется возможность загрузки для записи видео YouTube Дизайн для печати с помощью CSS
Об авторе Рэйчел Эндрю является не только главным редактором журнала Smashing Magazine, но и веб-разработчиком, писателем и докладчиком. Она является автором ряда книг, в том числе ... Подробнее о Рейчел ... Если вы упоминаете печать с помощью CSS для многих людей, которые работают в Интернете, таблицы стилей MasterCard Gold бесплатно ► интеллектуальное использование или метод выщипывания?
Читатели все еще просят у меня статью о « бесплатной карте MasterCard Gold » из предложения Advanzia Bank. Собственно, по нашему специализированный портал Мы представляем только участников, которые могут быть полностью рекомендованы. ... Лицензионный ключ Reimage: Как активировать Reimage PC Repair с помощью бесплатных ключей
Reimage PC Repair - это программа восстановления системы, которая диагностирует и обнаруживает проблемы с операционной системой. Чтобы получить доступ к премиальной версии программного обеспечения, вы должны предоставить лицензионный ключ Reimage. Почему валидаторы вошли в картину?
Например, может ли снимок экрана по умолчанию для вашей ОС захватывать части веб-страницы, которые находятся за пределами окна браузера?