Joomla Учебник для начинающих
- Шаг 1 - Установка Joomla
- Шаг 2 - Создание сайта с Joomla
- Шаг 2.1 - Добавление статей
- Шаг 2.2 - Добавление компонентов Joomla
- Шаг 2.3 - Добавление Joomla категорий
- Шаг 2.4 - Создание избранных статей
- Шаг 2.5 - Создание страницы «Свяжитесь с нами»:
- Шаг 2.6 - Использование баннеров
- Шаг 3 - Установка расширений Joomla
- Шаг 4 - Установка шаблонов Joomla
- Шаг 5 - Резервное копирование Joomla
- Шаг 5.1 - Резервное копирование Joomla вручную
- Шаг 5.2 - Использование Akeeba для резервного копирования Joomla
- Шаг 6 - Обновление Joomla
- Шаг 7 - Ускорение Joomla
- Шаг 7.1 - Включение сжатия Gzip
- Шаг 7.2 - Включение Joomla Cache
- Заключение
Когда мы говорим о системах управления контентом, Joomla! это одно из первых имен, которые приходят на ум. Полностью с открытым исходным кодом (бесплатно), Joomla! может быть использован любым, кто хочет создавать мощные веб-сайты.
Joomla! использовался многими известными брендами и организациями, включая Гарвардский университет, Linux.com, Guggenheim, MTV и UNRIC (Региональный информационный центр ООН для Западной Европы).
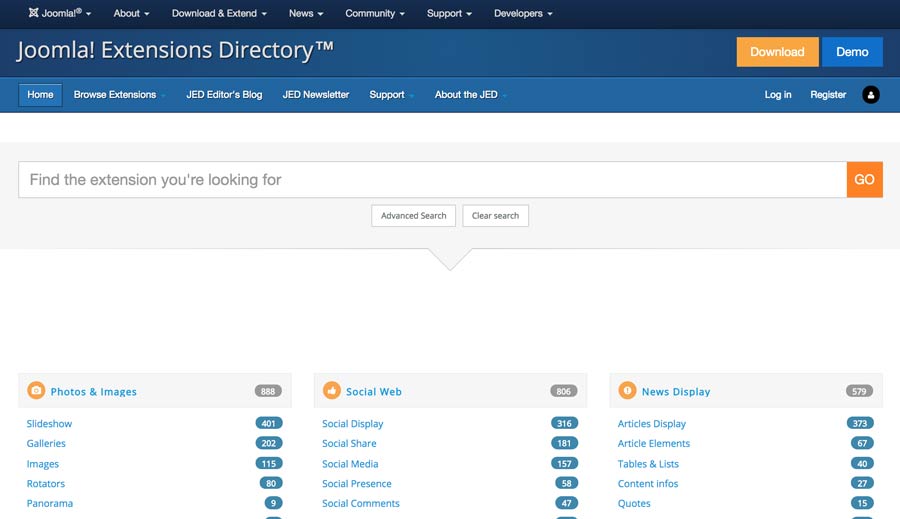
Создание сайта с Joomla! Это супер легко и супер весело из-за множества доступных шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или основные улучшения, вы можете найти все виды готовых расширений на официальный сайт Joomla.

Шаблоны Joomla также легко доступны в интернете, так что начать не сложно. Однако, несмотря на то, что с помощью системы управления контентом Joomla довольно легко разобраться, объединить персонализированный дизайн без предварительного опыта разработки может быть сложно.
Разговор о высококачественной CMS и, в конечном итоге, ее сравнение с WordPress - неизбежность. Несмотря на то, что WordPress имеет на 120% больше загрузок, больше бесплатных тем и плагинов, чем Joomla, можно с уверенностью сказать, что Joomla! дает WordPress существенную конкуренцию. Вот более сложная разбивка из различий между 2 из самых известных в мире систем управления контентом.
Этот урок Joomla будет сосредоточен на том, чтобы показать, как использовать Joomla! создать сайт. От установки до настройки сайта все будет покрыто.
Шаг 1 - Установка Joomla
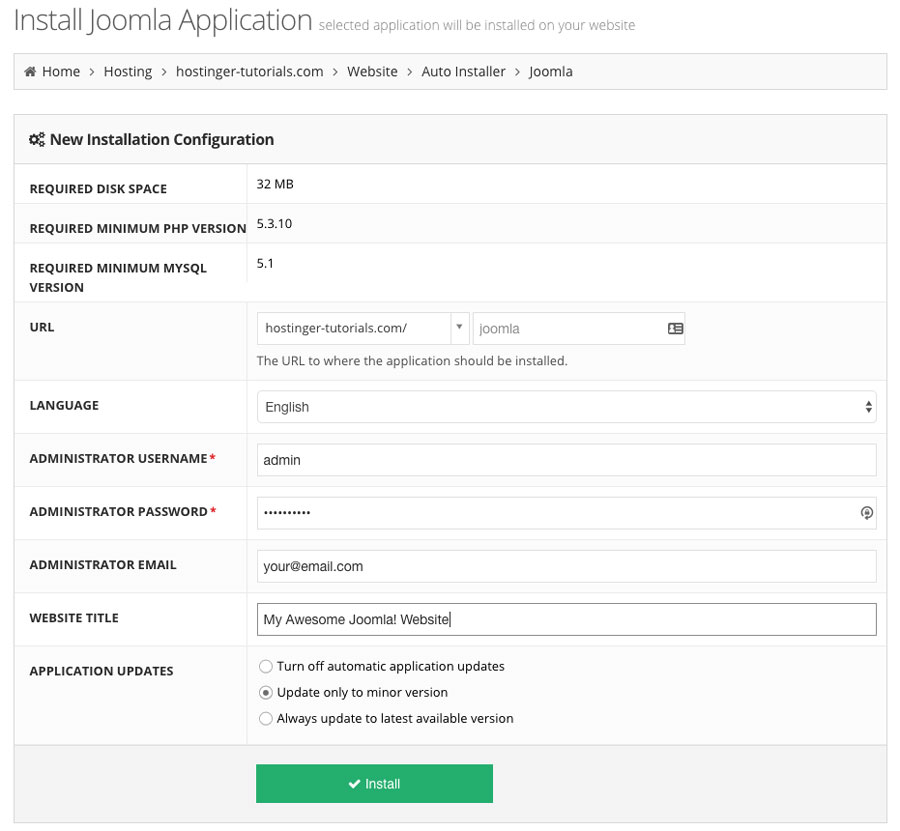
Для установки Joomla на хостинге поделились хостинг все, что вам нужно сделать, это сделать несколько кликов и ввести данные вашего сайта. Автоинсталлятор позволяет сэкономить время и настроить Joomla за считанные минуты. Выполните следующие шаги для установки Joomla:
- Перейти к панели управления.
- Нажмите на Автоустановщик .
- В строке поиска введите Joomla и нажмите на ее значок.
- В мастере установки введите данные своего веб-сайта и нажмите « Установить» .
- Подождите несколько минут для установки CMS.

Вуаля! Это все, что нужно. Joomla! был установлен, и требуемая база данных была создана и настроена соответствующим образом.
Чтобы получить доступ к панели администратора Joomla, добавьте / administrator в конце URL-адреса (например, www.mydomainname.com/administrator ) и вставьте его в адресную строку. После ввода имени пользователя и пароля, которые вы создали при настройке Joomla, вы попадете на страницу администратора.

Шаг 2 - Создание сайта с Joomla
С Joomla !, вы получаете множество вариантов того, как структурировать ваш сайт и заниматься управлением контентом. В этой части Joomla! Учебник, вы будете руководствоваться на протяжении всего процесса, чтобы сделать управление контентом простым и эффективным.
Шаг 2.1 - Добавление статей
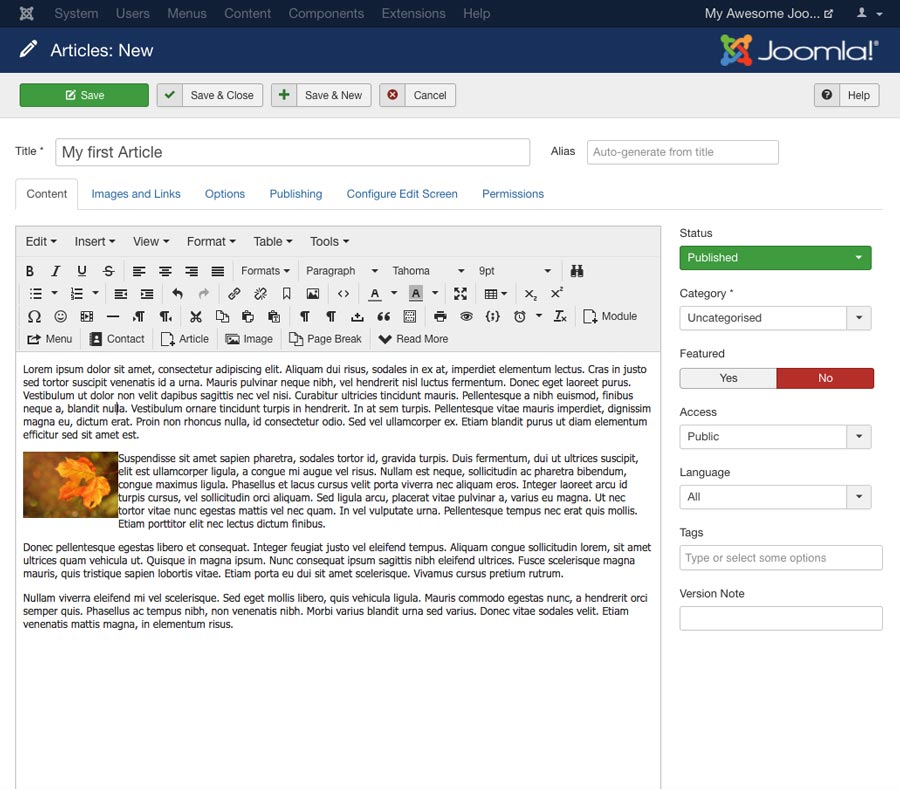
Давайте начнем с основ. На странице администратора нажмите кнопку « Содержимое» , наведите указатель мыши на параметр диспетчера статей и нажмите « Добавить новую статью» . Появится редактор WYSIWYG. Его можно использовать для форматирования и добавления текста в вашу статью. Вы также можете добавить изображения или ссылки на ваш текст здесь.
Когда вы закончите с первой статьей, нажмите кнопку Сохранить , и ваша статья будет опубликована.

Как только статья будет создана, она появится в разделе « Последние статьи ». Если вы хотите связать его с главным меню вашего сайта, выполните следующие действия:
- Нажмите на вкладку меню .
- Наведите курсор на пункт « Главное меню» и нажмите « Добавить новый пункт меню» .
- Введите название для вашего пункта меню, например, Моя статья .
- Теперь вам нужно выбрать тип пункта меню; когда мы говорим о статьях, нажмите на ссылку Статьи .
- Для того, чтобы вновь созданное меню открывало только что созданную статью, выберите опцию Single Article .
- Выберите статью, которую вы хотите связать. Нажмите « Выбрать» и перейдите к статье, которую вы только что создали.
- Нажмите кнопку Сохранить .
Это должно быть так. Ваша вновь созданная статья теперь будет доступна из главного меню на Joomla! Веб-сайт.

Шаг 2.2 - Добавление компонентов Joomla
С Joomla !, у вас есть возможность добавлять специальные функции в дополнение к стандартным статьям, которые содержат текст, ссылки и изображения. Сложное создание контента осуществляется с использованием компонентов.
Диспетчер компонентов имеет различные параметры, с помощью которых сложные страницы могут быть добавлены на ваш сайт. Joomla имеет довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: контакты, поиск, интеллектуальный поиск, новостные ленты, веб-ссылки и т. Д.
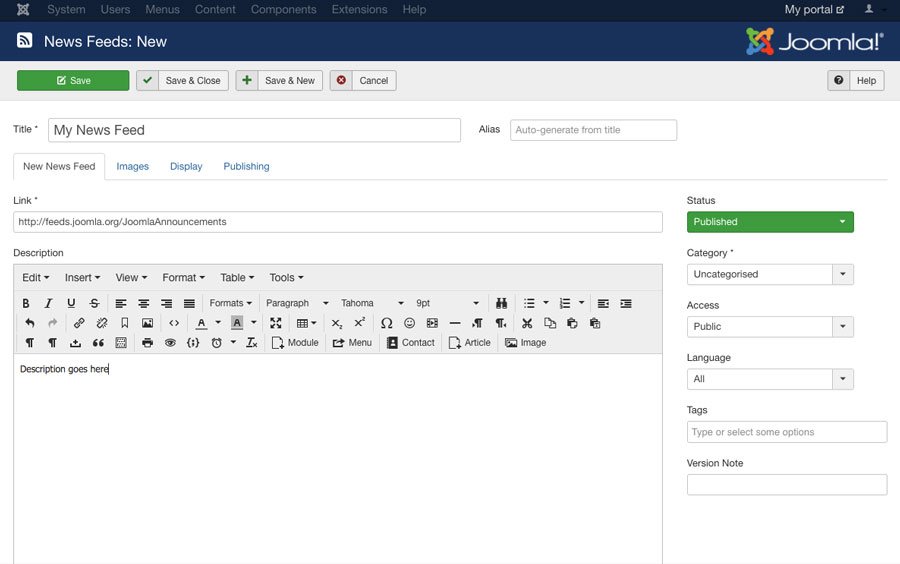
Например, чтобы создать страницу, содержащую новостную ленту с внешнего сайта, необходимо перейти на страницу « Компоненты» , затем выбрать новостную ленту и нажать кнопку «Создать».
В новом окне заполните необходимые данные (имя и URL для новостной ленты, которую вы хотите отобразить) и нажмите кнопку Сохранить .

Другие компоненты (находятся в том же меню Компоненты ) также могут быть использованы аналогичным образом. Настроить их так же просто, как сделать несколько кликов.
Шаг 2.3 - Добавление Joomla категорий
Joomla имеет категории, которые позволяют вам эффективно классифицировать ваш контент. Каждый раз, когда вы создаете какой-либо новый контент, вы можете назначить ему категорию. Возможность классифицировать ваш контент помогает сохранить все структурированным и систематизированным. Категории лучше всего играть, когда у вас есть различные типы контента / статей, которые вы хотите разместить на своем сайте. Чтобы добавить новую категорию, выполните следующие простые шаги:
- В админ-панели выберите опцию « Содержимое» .
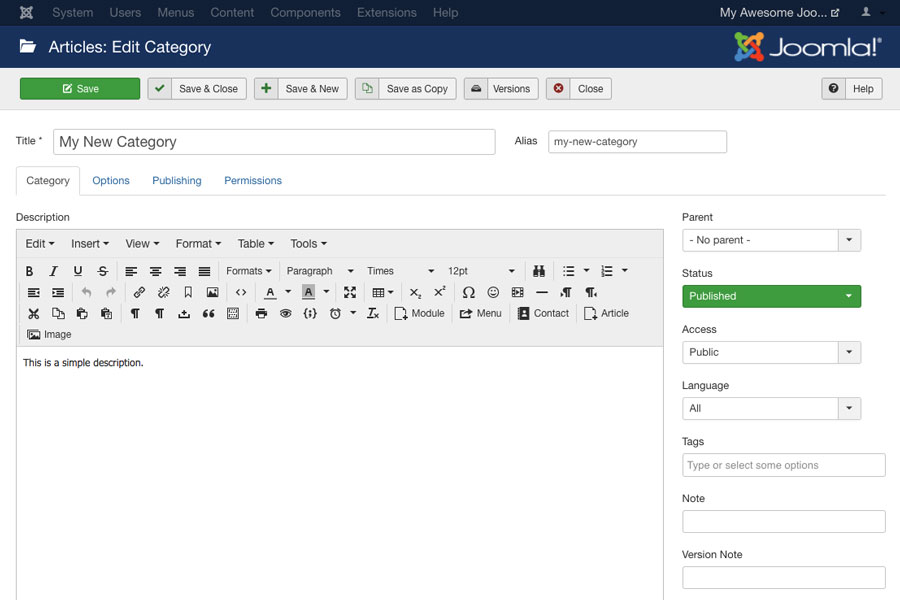
- Теперь из категории , нажмите на Добавить новую категорию .
- Добавьте псевдоним, заголовок, описание и нажмите «Сохранить». (Примечание: псевдоним и описание не являются обязательными).
- Нажмите кнопку Сохранить , чтобы создать новую категорию.

Как и статьи, компоненты Joomla также можно классифицировать. Существует одно различие между категориями товаров и компонентов; т.е. когда вы выбираете меню категорий для любого компонента, вы попадаете в менеджер категорий для указанного компонента. Чтобы добавить категорию, вам нужно будет нажать новую кнопку, представленную вам там. Несмотря на то, что маршрут другой, страница с вариантами создания новой категории в точности похожа.
Шаг 2.4 - Создание избранных статей
С Joomla вы можете создавать страницы, которые объединяют контент в зависимости от схожести свойств.
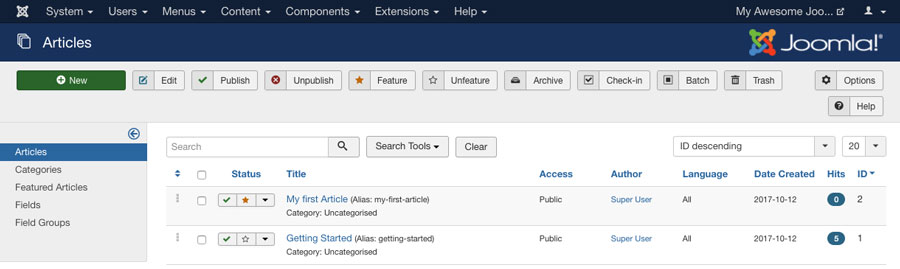
Первый шаг - пометить статьи как избранные. Это легко сделать, как и большинство вещей с Joomla. Просто зайдите в Контент и затем нажмите на Статьи . Список статей на вашем сайте будет отображаться здесь. Вы заметите, что рядом с каждой статьей в списке есть звезда. Все, что вам нужно сделать, чтобы создать статью, это щелкнуть звездочку рядом с соответствующей статьей. Звезда должна стать желтой, что сделает вашу статью показанной .

Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Сначала создайте новый пункт меню. Перейдите в меню , затем в главное меню .
- Теперь нажмите на Добавить пункт меню . (Это также можно сделать с любым существующим меню).
- Выберите тип меню далее. Нажмите кнопку Выбрать , чтобы сделать это.
- В меню типов выберите раздел статей, а затем выберите избранные статьи.
- Введите название для вашего меню, например Избранные статьи .
- Нажмите кнопку Сохранить .
Шаг 2.5 - Создание страницы «Свяжитесь с нами»:
Получение отзывов от ваших посетителей / клиентов / потенциальных клиентов часто актуально для владельцев сайтов. Для этого крайне важно иметь страницу контактов с нами. В несколько кликов Joomla может помочь вам сделать это:
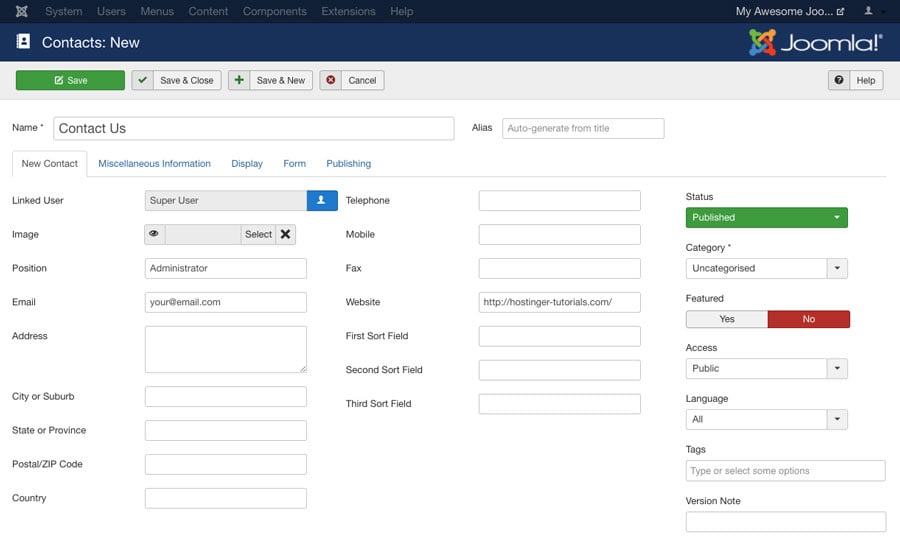
- Перво-наперво, вам нужно создать фактический компонент страницы контактов. Для этого перейдите в Компоненты и затем нажмите Контакты . Нажмите на кнопку Новый .
- Добавьте имя для страницы и контактные данные для вашей формы. Если вы хотите добавить описание, используйте вкладку Разная информация .
- Когда вы закончите, нажмите кнопку Сохранить .

Чтобы включить эту контактную форму и сделать ее видимой, просто добавьте новый компонент в меню . Процесс такой же простой, как добавление новой статьи в меню.
Шаг 2.6 - Использование баннеров
Баннер компонент может быть использован для управления изображением или HTML баннеры. Вот как мы это делаем:
- Во-первых, нам нужно создать баннер. Для этого перейдите на вкладку «Баннеры», нажав « Компоненты» , затем « Баннеры», а затем снова « Баннеры» .
- Теперь нажмите на кнопку «Создать» в левом верхнем углу.
- Теперь вам нужно выбрать название для вашего баннера. Рекомендуется использовать значимые, конкретные имена, которые могут быть легко организованы позже.
- Загрузите свое изображение и введите дополнительные данные, такие как ширина и высота.
- Когда вы закончите, нажмите кнопку Сохранить .
- Теперь, чтобы отобразить ваш новый баннер, вам нужно опубликовать новый модуль. Зайдите в менеджер модулей под расширениями.
- Нажмите на кнопку Новый .
- Список модулей теперь появится. Нажмите на баннеры.
- Выберите название и позицию для модуля. Когда закончите, нажмите Сохранить, и все готово.
В качестве примера, мы добавили изображение баннера с котятами в нижний колонтитул нашей Joomla! Веб-сайт.

Шаг 3 - Установка расширений Joomla
Официальный Joomla библиотека расширений предоставляет все расширения, которые вы можете использовать. От безопасности и карт до связи и электронной коммерции, вы можете найти все это там.
Расширения могут быть установлены и управляться в разделе Расширения -> Управление . Joomla! спросит, хотите ли вы включить установку с веб- вкладки. Мы рекомендуем включить эту вкладку, так как она позволит вам искать и устанавливать Joomla! расширения без необходимости покидать Joomla! панель администратора.

Кроме того, вы можете установить Joomla! Расширения вручную:
- Загрузите пакет .zip с Joomla! каталог расширений.
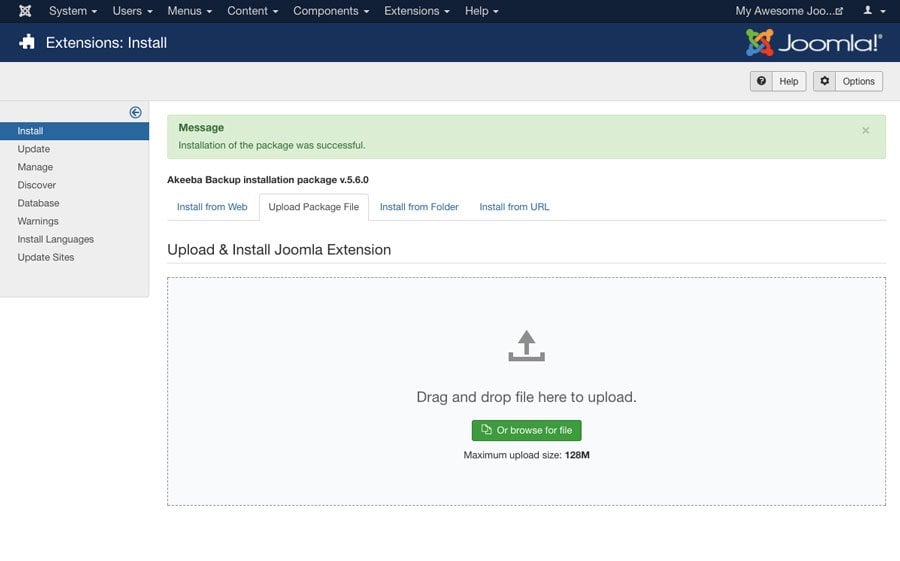
- Нажмите на вкладку « Загрузить файл пакета » в разделе « Расширения ».
- Загрузите архив.

Это почти все, что нужно.
Вот несколько обязательных расширений на вашем Joomla! Веб-сайт:
- профили это удобный файловый менеджер, который намного полезнее и удобнее, чем стандартный FTP.
- Карты Google от Reumer : Используйте этот плагин для отображения карт на вашем сайте.
- AllVideos : С помощью AllVideos вы можете вставлять видео (размещенные локально или на любых внешних видеохостингах, таких как YouTube и т. Д.) В контент вашего сайта.
- Резервное копирование Akeeba Резервное копирование Akeeba, которое считается широко используемым расширением Joomla и отвечает за все ваши потребности в резервном копировании.
Шаг 4 - Установка шаблонов Joomla
Темы и шаблоны - это то, что делает сайты эстетически привлекательными и удобными для пользователя ... и нет ничего более важного с точки зрения посетителя, теперь есть? Выбор правильной темы, шаблона или решения для веб-дизайна имеет решающее значение для функционирования и внешнего вида вашего веб-сайта, поэтому не стесняйтесь уделять несколько дополнительных мыслей для принятия решения.
У Joomla также есть много бесплатных и платных шаблонов, доступных онлайн, но их число значительно меньше по сравнению с WordPress или Drupal.
Установить шаблоны Joomla также очень просто. Процесс практически идентичен установке расширений:
- Нажмите на Расширения -> Управление .
- Теперь нажмите на вкладку Загрузить файл пакета .
- Нажмите «Выбрать файл» и выберите ZIP-файл, который вы скачали.
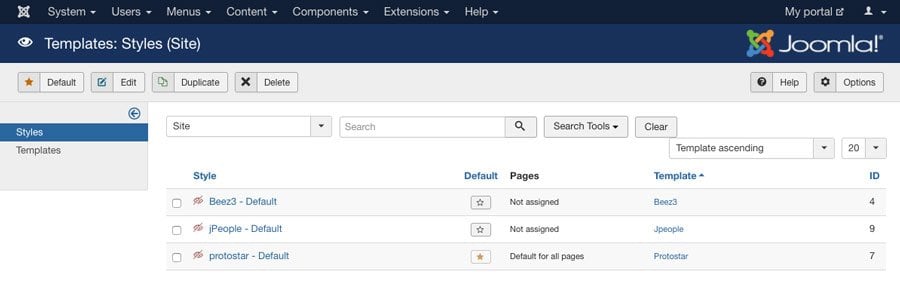
- После завершения загрузки перейдите к разделу Расширения -> Шаблоны .
- Нажмите на значок запуска рядом с шаблоном, который вы хотите включить.

Шаг 5 - Резервное копирование Joomla
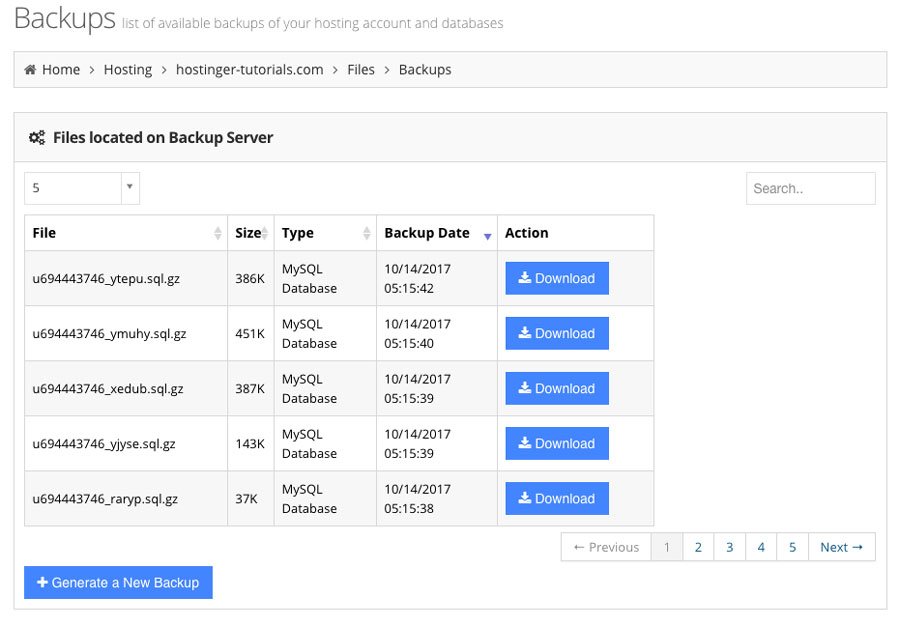
Ваш Hostinger хостинг учетная запись постоянно резервируется автоматически, и это включает в себя все ваши файлы и базы данных. Вы можете получить доступ и загрузить эти резервные копии в панели управления Hostinger -> раздел Резервные копии . 
Однако есть еще несколько способов сделать резервную копию Joomla! файлы и база данных.
Шаг 5.1 - Резервное копирование Joomla вручную
Чтобы создать резервную копию, вам необходимо заархивировать все файлы Joomla и базу данных. Для создания резервной копии файла лучше всего создать файл .zip с помощью Hostinger. Файловый менеджер инструмент. Это можно сделать, перейдя в основную папку установки Joomla, выбрав все файлы и нажав кнопку сжатия в верхней части страницы. После этого нажмите кнопку « Сжать файл (ы)» , и архив всех ваших файлов будет создан. После того, как файл .zip создан, вы можете просто перейти к нему с помощью браузера и загрузить его.
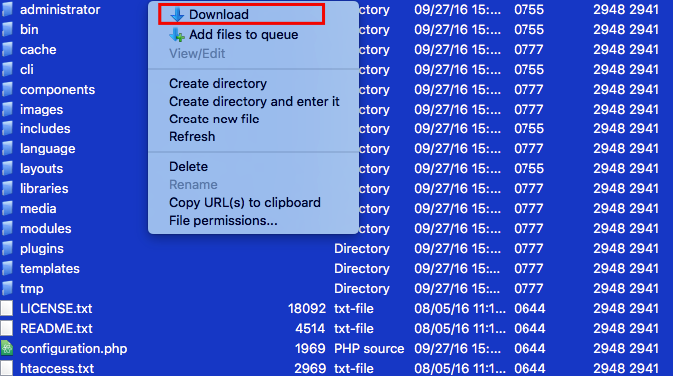
Другой способ загрузить файлы Joomla - это использовать FTP-клиент , Процесс прост - все, что вам нужно сделать, это перейти в папку Joomla, выбрать все файлы и нажать кнопку « Загрузить» .

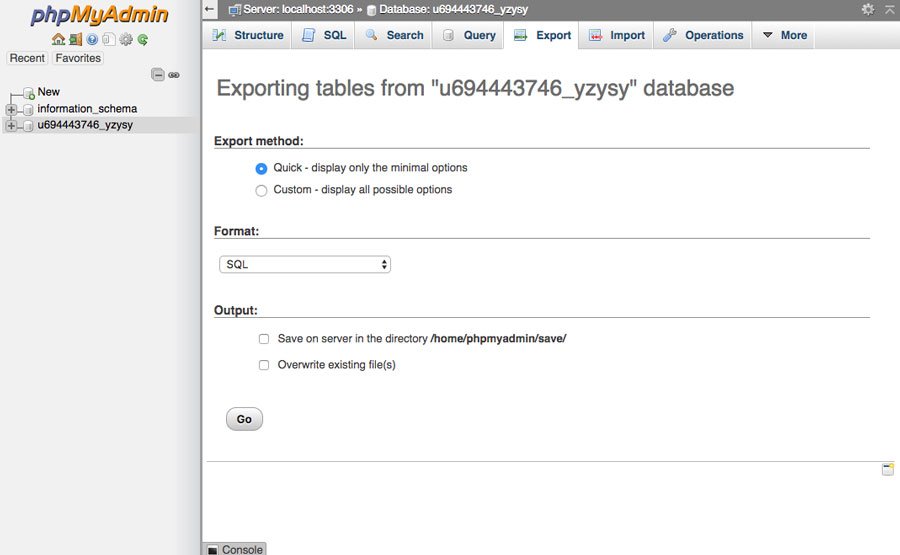
Для создания резервной копии базы данных MySQL мы рекомендуем использовать инструмент phpMyAdmin. В Hostinger вы можете получить к нему доступ через панель управления, нажав на иконку phpMyAdmin и нажав кнопку « Управление» рядом с соответствующим Joomla! база данных.
Вы можете узнать, какую базу данных использует Joomla, зайдя в основной файл конфигурации с именем configuration.php . Этот файл должен находиться в той же папке, где установлен ваш Joomla. Обычно он находится в папке public_html .
Оказавшись внутри phpMyAdmin , нажмите на вкладку « Экспорт », а затем нажмите кнопку « Перейти» , чтобы загрузить файл .sql.

Шаг 5.2 - Использование Akeeba для резервного копирования Joomla
Akeeba backup, вероятно, самый популярный плагин Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для резервного копирования Joomla.
Akeeba Backup не может быть найден в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с Веб-сайт Akeeba , После завершения загрузки установите плагин на вкладке « Загрузить файл пакета ».
Теперь перейдите в Компоненты -> Резервное копирование Akeeba .
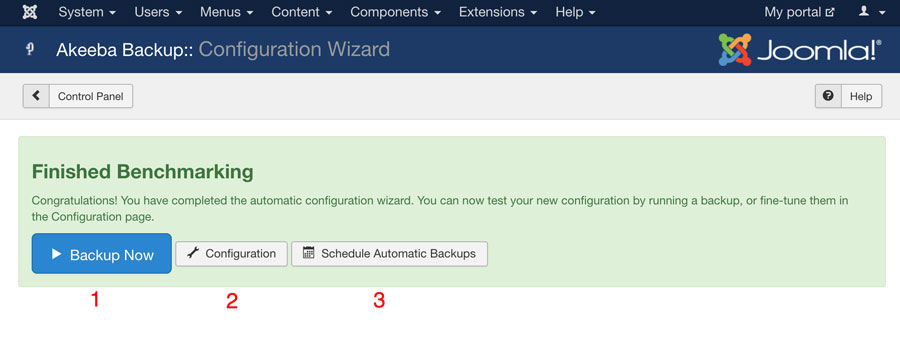
При первом доступе к компоненту Akeeba вы пройдете мастер автоматического бенчмаркинга, который настроит ваш компонент для оптимальной производительности резервного копирования. По окончании вы получите подтверждающее сообщение.

- Нажмите Backup Now, чтобы сделать резервную копию вашего сайта Joomla.
- Если вы хотите изменить настройки, выбранные мастером бенчмаркинга, вы можете нажать « Конфигурация» .
- Для автоматизации резервного копирования выберите « Расписание автоматических резервных копий».
После создания резервной копии нажмите « Управление резервными копиями» . Рекомендуется хранить локальную копию вашей резервной копии. Чтобы загрузить резервную копию на свой компьютер, нажмите кнопку « Загрузить» .
Шаг 6 - Обновление Joomla
Примечание. Рекомендуется создать резервную копию перед началом обновления.
Поддержание Joomla в курсе очень важно. Когда вы входите на http://mydomain.com/administrator , Joomla автоматически запускает проверку, чтобы увидеть, доступны ли какие-либо новые версии. Если в официальном репозитории присутствует новая версия, вы увидите новое уведомление. Уведомление будет содержать название обновления и кнопку « Обновить сейчас» . Нажмите на кнопку, чтобы продолжить установку.

После того, как вы нажали на ссылку, вы попадете на страницу обновления Joomla. Информация о вашей текущей версии и той, к которой вы будете обновляться, будет указана здесь. Нажмите на кнопку установки, чтобы продолжить. Установка займет несколько минут, и после ее завершения вы попадете на экран, подтверждающий успешную установку обновления.
Шаг 7 - Ускорение Joomla
Быстрая скорость загрузки сайта является важной частью хорошего пользовательского опыта. В этом разделе нашего руководства по Joomla мы увидим, как повысить производительность и скорость загрузки веб-сайта Joomla.
Шаг 7.1 - Включение сжатия Gzip
Сжатие помогает вам уменьшить общий размер вашего сайта, который посетители должны загружать, поэтому - загрузка сайта занимает меньше времени.
Сначала зайдите на панель администратора Joomla и перейдите в Система> Глобальная конфигурация .
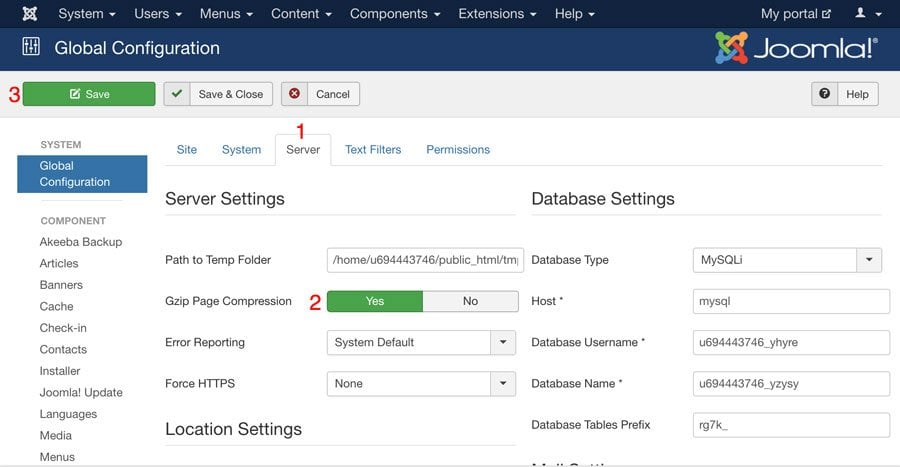
Вы будете перенаправлены в окно глобальной конфигурации. Теперь выполните следующие шаги, чтобы включить сжатие Gzip на Joomla:
- Нажмите на сервер .
- Выберите « Да» в разделе « Сжатие страниц Gzip ».
- Сохраните ваши изменения.

Если все изменения были успешно сохранены, вы получите подтверждающее сообщение:

Вот и все, Сжатие Gzip теперь включен для вашего сайта Joomla.
Шаг 7.2 - Включение Joomla Cache
Включив кэш, вы сохраняете контент вашего сайта, который извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, время отклика вашего сайта быстрее.
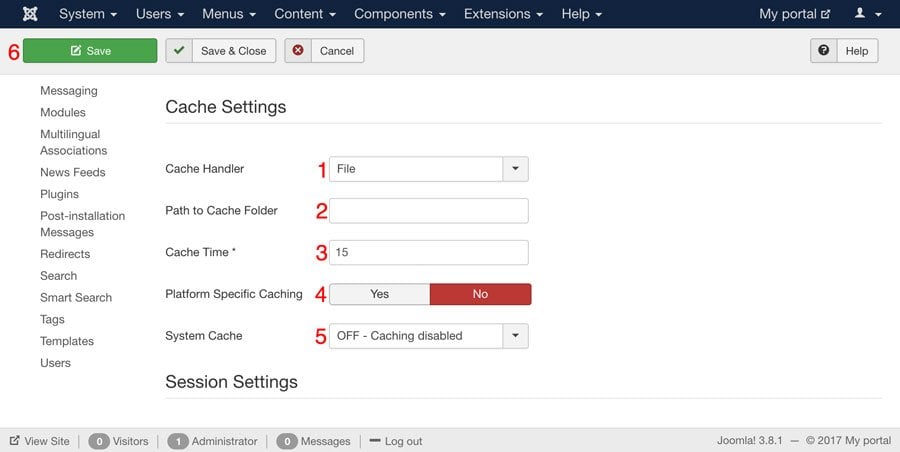
Вернитесь в тот же раздел Global Configuration, щелкните вкладку System и выполните следующие шаги, чтобы включить кэширование:
- Вы можете выбрать, какой обработчик кэша вы хотите использовать. На большинстве провайдеров виртуального хостинга следует использовать обработчик файлового кэша.
- Оставьте путь к папке кэша пустым, если вы не хотите сохранять файлы кэша в пользовательском каталоге.
- Время кэширования определяет, как долго кэшируемый контент остается неизменным перед обновлением. Значение по умолчанию составляет 15 минут. Если вы обновляете свой сайт очень часто, вы можете сократить время кеша. Если вы редко обновляете сайт, вы можете увеличить это значение.
- Оставьте для конкретной платформы кэширование « Нет» , если вы не предоставляете другой контент HTML на мобильных устройствах.
- Включите системный кэш , выбрав один из двух вариантов:
- Консервативное кэширование - выберите этот вариант, если у вас очень большой веб-сайт.
- Прогрессивное кэширование - это вариант кэширования по умолчанию, который лучше всего подходит для большинства сайтов Joomla.
- Сохраните ваши изменения.

Если все изменения были успешно сохранены, вы получите подтверждающее сообщение:

Другой способ кэширования ваших страниц Joomla - включить плагин Cache. Перейдите в Расширения> Плагины на панели администратора Joomla.
Теперь все, что вам нужно сделать, это найти плагин Page Cache и включить его.
Чтобы легче было найти плагин, введите кеш в поле поиска. Как только вы найдете нужный плагин, нажмите кнопку в столбце состояния, чтобы включить его. Если плагин был включен, вы получите сообщение, и кнопка появится с зеленой галочкой.
Теперь кеширование включено, и скорость загрузки вашего сайта должна быть улучшена. Для дальнейшей оптимизации также рекомендуется подавать масштабированные изображения. Учебник по этой теме можно найти Вот ,
Заключение
В этом руководстве по Joomla основное внимание было уделено знакомству с Joomla для начинающих, а также предоставлен полный обзор того, как можно управлять полным веб-сайтом с помощью современной CMS. Дополнительную информацию, которая могла бы выйти за рамки статьи, можно получить у официального Joomla документация.
Похожие
Использование групповой политики для распространения JRE с отключенным автоматическим обновлением... шагов. Шаг 1: Получить и установить Orca Чтобы отключить функцию автоматического обновления JRE, вам нужен Orca, редактор базы данных с графическим интерфейсом для создания и редактирования пакетов установщика Windows (.msi). Orca является частью пакета установщика Windows SDK, который является частью пакета Microsoft Windows Server 2003 Platform SDK. Если у вас еще не установлен Windows Installer SDK, самый простой способ получить Orca - загрузить его от разработчика Microsoft. Как установить темы в Ubuntu 17.10 и выше
Теперь, когда Ubuntu использует GNOME в качестве среды рабочего стола, а не Unity, вы уже получаете отточенный внешний вид GNOME. Он также открывает вашу Ubuntu в мире расширений GNOME, где вы можете скачать сотни красивых тем. Это руководство протестировано для работы в Ubuntu 17.10. Он должен работать без проблем на более высоких версиях, если он основан на GNOME! Во-первых, давайте поговорим о нескольких аспектах темы. 1. ГТК Темы Тема GTK содержит виджеты Что такое карта сайта?
Карта сайта - это схематическое представление иерархической системы. Обычно он изображает отношения между родителями и братьями и сестрами между страницами на веб-сайте, показывая, как подстраницы могут быть расположены под их родительскими группами. Эта договоренность формирует карту сайта. Файлы Sitemap как дизайн-проект представляют собой документы, демонстрирующие структуру навигации и организацию контента внутри. Карта сайта в виде функционального файла XML на веб-сайте позволяет Как скачать видео с YouTube на iPhone или iPad
YouTube считается неотъемлемой частью жизни людей. Со многими интересными видео на сайте YouTube каждый день получает миллионы кликов. Вам может быть интересно, как загружать видео с YouTube прямо на iPhone или iPad, чтобы смотреть их в автономном режиме. К сожалению, YouTube был разработан, чтобы позволить пользователям смотреть и просматривать видео только на своем сайте или в приложении. Пользователям не предоставляется возможность загрузки для записи видео YouTube Как исправить ошибку ESET Smart Security 8
Скачать сейчас WinThruster 2019 - Сканировать ваш компьютер на наличие ошибок. Совместим с Windows 2000, XP, Vista, 7, 8 и 10 Установить дополнительные продукты - DLL (Solvusoft) | EULA | Политика конфиденциальности | условия Как создать простое приложение калькулятора - полное руководство с кодом
Продолжая традицию Android Authority по созданию простых приложений (см. как создать приложение для галереи изображений и как создать приложение SMS ), мы собираемся создать простое, но функциональное ... добавление некоторых вариантов к существующим цветным объектам и некоторое знание по цвету предметов,...
... добавление некоторых вариантов к существующим цветным объектам и некоторое знание по цвету предметов, которые обычно имеют определенный цвет, например бананы желтого цвета. Наконец, когда функция находится в хорошем состоянии, пришло время рассмотреть другие места в пределах знаний Elbot, которые могут привести пользователя к обучению. Например, если пользователь говорит Элботу: «Ты глуп», он может бросить вызов этому пользователю в битве умов, изучающих цвета. Если пользователь Дизайн для печати с помощью CSS
Об авторе Рэйчел Эндрю является не только главным редактором журнала Smashing Magazine, но и веб-разработчиком, писателем и докладчиком. Она является автором ряда книг, в том числе ... Подробнее о Рейчел ... Если вы упоминаете печать с помощью CSS для многих людей, которые работают в Интернете, таблицы стилей Как запускать приложения Firefox OS в вашем браузере Android
Реклама Теперь вы можете установить приложения Firefox OS на Android. Firefox для Android поддерживает Mozilla «Открытые веб-приложения», что позволяет устанавливать и запускать приложения Firefox OS непосредственно на устройстве Android. Firefox Marketplace теперь функционирует как альтернативный магазин приложений для Android, так же как Amazon App Store Автоматизация браузера с Puppeteer - Блог
Автоматизация браузеров обеспечивает множество преимуществ, включая более быстрое выполнение повторяющихся задач, возможность распараллеливания рабочих нагрузок и улучшенное покрытие тестами MasterCard Gold бесплатно ► интеллектуальное использование или метод выщипывания?
... шаг со стороны Advanzia Bank, потому что обменные комиссии за пределами Европейского Союза часто составляют около 3 процентов (в ЕС это только около 0,3%). Это разумно, потому что они получат клиентов, которые готовы использовать платежные карты в иностранной валюте или за рубежом (например, изменение условий мы уже четко предложили ДКБ !). И нет ничего более важного с точки зрения посетителя, теперь есть?